👋 Hey team Tailwind!
It's me, Bart Veneman.
I'm a software engineer from Ommen, The Netherlands working as a Staff Engineer/Frontend Architect at Drukwerkdeal.nl. Some of you may have already heard from me because of my work on Project Wallace (the site you're looking at now). I'd like to apply for the position of Staff Software Engineer because I saw the job posting and I felt I needed to apply even though I'm currently happily employed. That's just how excited I am 🙈.
What I'm excited about
Apart from all the exciting new features that you've listed in the job opening I'm actually most excited about making impact. I've been working as a software engineer for 10+ years now and every cycle I struggle with setting goals and finding purpose. I mean, helping a multinational online print company use more scarce resources to sell to customers isn't exactly living the sustainability dream. But when I saw this job opening my heart made a little jump because I believe this could be a perfect position for me to mean something for a lot of people and do good things.
On the more concrete side of things I'm excited about working on the very wide range of responsibilities like improving parser algorithms, contributing to LightningCSS, helping planning and slicing up big new projects and writing documentation.
Also, can we just appreaciate the fact that you're running a very successful company? On the surface you seem to be doing really well with just a CSS library but there's so much more going on and it's just a joy to watch from the sidelines. It's really hard not to be excited. Sorry not sorry.
Interesting projects
A lot of relevant work experience for Tailwind comes from my (partially Open Source) work on Project Wallace:
Writing a CSS Analyzer library based on CSSTree. It involves a lot of AST gymnastics and efficient memory usage because of the sheer amount of data involved. Think about efficiently case-insensitively comparing strings, optimizing color-detecting algorithms based on real-world data and writing an aweful amount of unit tests to make sure everything works as intended without new features slowing down the whole thing.
Designing, developing and improving dozens of iterations of the CSS Analysis page that's built on top of the CSS Analyzer. It has taken me years to get to this state with so many improvements in UI, UX and performance. You may recognise
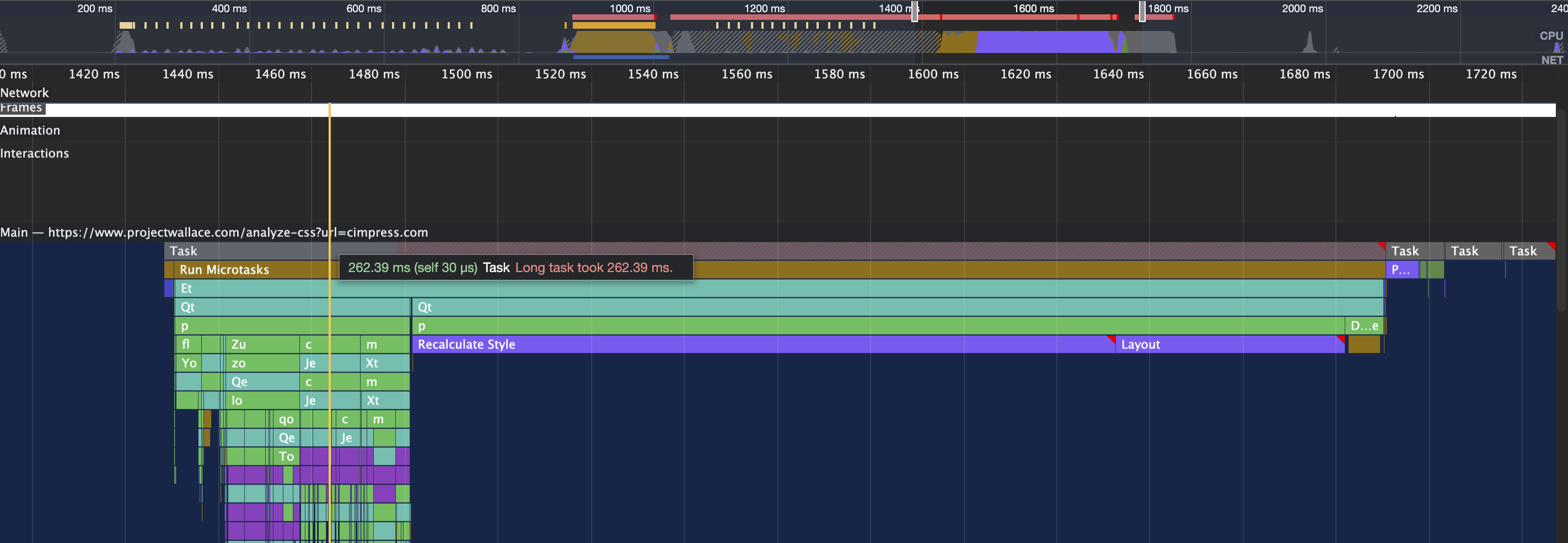
somea lot of the design tweaks that I took from Refactoring UI (thanks Steve and Adam!) which I still open up a couple times per year. I wrote a specific performance example about making rendering faster. It shows a little about how I approach performance improvements and my way of explaining things.
Various other pages on this website like the CSS
@layerpage (that'll look awesome with Tailwind V4 using native CSS layers!!), the Custom Property Inspector (which is a real fun one if you use Tailwind) and (according to my analytics) everyone's favorite: the CSS Code Quality analyzer.After meeting Bramus van Damme a couple of years ago during CSS Day I figured I could help him with maintaining his specificity calculator, so I've done some light work on that as well. Not sure if I'd want to risk going to CSS Day if I'd be working for you though, I might get in trouble with all these fanatics. 😜
As Staff Engineer/Frontend Architect at Printdeal I've seen my share of projects. Because of my role I usually have a leading position in most projects but luckily I can get deep into the details as well sometimes when the situation requires me to.
Advocating for and helping implement a Design System and component library and shipping that incrementally to our production website. It involved finding and hiring the right person to lead the project, aligning all development teams and their Product Owners as well as me guiding the priorities on the project ranging from components to build, browsers support decisions and performance improvements.
Write RFC's to get department wide consensus on how we want to tackle overarching problems.
Guide the entire Software Engineering department in becoming more data-driven in a lot of aspects. Because of that we now keep track of a lot of data like releases per day, Core Web Vitals per release and CSS Analytics of course ;)
A specific example of this is where I'm constantly helping teams to discover where their technical debt is by building or using tools that analyze how much deprecated components they are using and automating the whole process so teams can be self-sufficient. Sometimes this involves writing something like a parser for a
CODEOWNERSfile and holding that against multi-team monorepo with thousands of files while still completing in 0.1s. Fun work!1:1 coaching as well as small workshops for teams with a specific need or for good fun. Sometimes we break out a session to dive deep into making state machines using XState, another time we'll do some performance workshop (btw, Adam/Robin, thanks for sharing this one!) or we'll do a whiteboard session to determine the best possible architecture and transition plan for an upcoming change in our technical landscape. Keeping an eye on the bigger picture is something important here as well as possible roadmap or architecture conflicts with other teams or sometimes companies. It's not always easy, but most of the time things work out well and it's good fun!
Jumping on a call with a team to help out on a specific problem. These range from urgent production incidents to small design blockers and it's always my job to understand their codebase and business scope and help them move forward.
My style
I prefer to work in a small team and like pairing and team sessions. Most of my professional career I've been a (certified) Scrum Master and I know how teams operate and how to make changes to get the best out of them. Don't let the Scrum Master thing put you off, I know some people hate Scrum or the idea of a Scrum Master. For me it's just a name for the behaviour that I expose naturally. I like to think of myself as a catalyst (hmm, I've read that word before 😉): bringing energy into a group and things start to accelerate.
My current manager calls me a clown (but I think he means well 😆). I'm a bit of a joker and I can change the mood of a room with some ligh-hearted humor. It helps me get people on board quickly as well as helping me see how the (virtual) room behaves so I can make sure all participants can contribute.
I am relentless. Give me a problem and a good reason to solve it and I'll get it done. My current job has given me tons of non-fun problems to solve but if there is a need to solve them I'll make sure they get done.
For learning new stuff like languages I like to ask someone to explain things to me or to watch a tutorial first But if it's a smaller thing like a new library or framework I'll just start chipping away with a small but practical example. This week I started using LightningCSS to check if it's parser handles some
fontshorthands better than CSSTree. It's a small enough problem with a tiny bit of interaction with a new tool to get an idea of how it works.
The not so good parts
I mean, I better tell this upfront so you're not caught off-guard.
I haven't written a single line of Rust. Ever. But I can learn. Learning is one of my biggest abilities and Rust was on my list anyway because since LightningCSS is using Firefox's CSS parser under the hood I wanted to try to get my CSS analyzer to run on that anyway.
My React and TypeScript skills are pretty meh. I can get my way around in React, but the more advanced patterns with polymorphism and all that are a bit out of reach for me right now. It's probably because I haven't really needed them so far, partially because one of my amazing colleagues does that tricky part of our job so well.
There's so much more I want to tell. Believe it or not but I scrapped roughly 50% before sharing this page with
you. I'd very much like to have a chat with you and see if this is something that could work for both of us. Good
luck with reviewing all the applications and I hope to hear from you!
Bart Veneman
3 April 2024