2023 in review
It’s becoming sort of a tradition to look back on another year working on Project Wallace just as I did in 2022 and 2021. This year marked a change in approach as I focused a lot more on things I wanted to build and maintain and not work on things that didn’t spark joy.
Last year’s ideas
Last year I made this list of ideas, so let’s have a quick look at how it turned out.
- Update the CSS Analyzer to use Bramus’ Specificity calculator. It’s more correct and saves me a bunch of work in maintaining; Done!
- Adding a page to the website to quickly calculate specificity. There’s already a bunch of them out there, but like the prettifier, I don’t like context switching; Done!
- Improving the CSS Code Quality page to use the analyzed CSS to explain the bits that are sub-optimal; Sort of done. It’s better than it was before, but not perfect.
- Implementing lots of new analysis features, like native CSS nesting, reporting on color formats used and most importantly: calculating total CSS complexity! Still didn’t do nesting and total complexity but instead focused more on features that are broadly used already, like the color formats one and a bunch of others.
Let’s call it a 3 out of 4 score in total. Not too bad, as it shows I can stick to my own plan, but also adapt to my own appetite and user demands.
Celebrating successes
- Project Wallace wasn’t mentioned once, but twice on the Syntax.fm podcast this year. I’ll admit that my heart absolutely jumped when I found out. Fun fact: I used the power of Wallace to submit 2 pull requests to the new Syntax website to improve their CSS.
- The State of CSS survey included Project Wallace this year under the ‘other tools’ section
- I was recognized by several people on CSS Day this year for my work on Wallace (this branded shirt may have helped). It’s a vain metric, but it felt like a validation for all the hard work and I highly enjoyed talking to a couple of you.
- Harry Roberts (of CSSWizardry fame) let me put one of the best endorsements ever on the homepage!
Notable releases
Let’s kick things off by looking at what’s new on the website this year. Some features like the prettifier and the specificity calculator aren’t the best in the market, but they’re small, standalone tools. This fits in my plan to make Project Wallace the online workspace for CSS engineers to hone their skills and ease all forms of CSS auditing.
This year I merged 171 pull requests with all kinds of new features, tests, bug fixes, performance improvements and maintenance work. Yes, I’m using pull requests because I don’t trust myself so I review every change. It also makes sure my tests are successful before I merge. Here’s a summary of the list:
- All kinds of new analysis for the CSS analyzer page
- A page to calculate selector specificity
- A page to prettify CSS
- A page to minify CSS
- A fun little game where you have to guess all CSS units!
- A CSS
@layervisualizer page to inspect your layer composition - A page to lint your unused and undeclared custom properties
- There’s a
CMD+Kshortcut dialog now to quickly jump to the tool you need - Lots of performance improvements, like the one I blogged about earlier this year: Making Analyze CSS render 6 times faster
- Rewrote wallace-cli from scratch with only 2 dependencies this time (picocolors and our own css-analyzer)
Interesting numbers
Fathom has been collecting stats over the last year again, so let’s have a look!

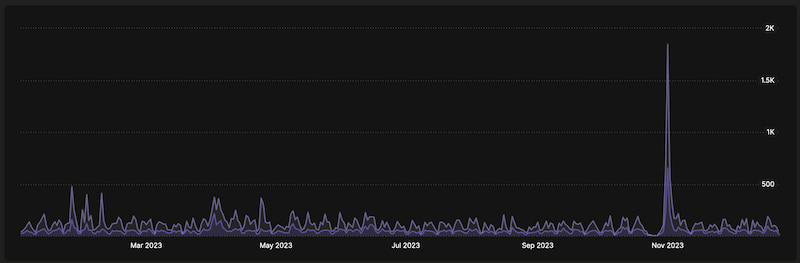
Traffic
For the first time ever there’s a slight decrease in these stats. My explanation for this is that last year’s traffic was exceptionally high: twice that of the year before. In my review of last year, I had a suspicion that there is a high amount of passers-by traffic. I guess I’m calling that one confirmed. Traffic last year was also particularly high because of my CSS Complexity blog post. That one is still attracting a bit of traffic but it caused a huge spike last year.
| 2020 | 2021 | 2022 | 2023 | |
|---|---|---|---|---|
| Visitors | 6,510 | 10,942 | 20,702 | 17,535 |
| Page views | 24,767 | 40,256 | 47,031 | 42,325 |
Website activity
Website activity has seen a bit of growth even though traffic went down a little bit. Should I tell my Marketing Director that my engagement tactics are working? I don’t know, I’ll stick to analyzing CSS.
| 2020 | 2021 | 2022 | 2023 | |
|---|---|---|---|---|
| Analyze CSS (url) | 742 | 3,161 | 6,379 | 7,997 |
| Analyze CSS (raw input) | 8 | 503 | 2,345 | 3,385 |
| CSS Code Quality (url) | - | - | 4,788 | 2,797 |
| CSS Code Quality (raw input) | - | - | 790 | 1,967 |
| Scrape CSS | 138 | 264 | 248 | 378 |
| Prettify CSS | - | - | 40 | 153 |
| CSS Units game plays | - | - | - | 223 |
| CSS Layer analysis | - | - | - | 23 |
New activities like layer analysis are below 100 completions probably because they are very new and more importantly very niche tools.
Time on site
My friend Jelle showed me a year-in-review blog post recently where the author calculated time-on-site which seems like a fun one to do. Let’s define it as _visitors × average time on site_.
| 2020 | 2021 | 2022 | 2023 | |
|---|---|---|---|---|
| Visitors | 6,510 | 10,942 | 20,702 | 17,535 |
| Average time on site | 01:09 | 00:46 | 01:22 | 01:39 |
| Total time on site | 5d 4h 46m | 5d 19h 48m | 19d 15h 32m | 20d 02h 12m |
Well, it looks like 2023 is a successful year if you look at the total time spent. Even though the amount of page views and visitors went down, the average time on site went up.
‘Failures’
- Tried to build a browser extension to run the CSS Analyzer in your browser, but building cross-browser extensions is horrible and sharing a codebase between this website and the (open source) extension was not a problem I was interested in solving. There is also an issue with cross-site stylesheets and JS not having access to them that was hard to debug, so I gave up for now. Maybe later.
- Multiple times I’ve tried to do a proper upgrade on the color-sorter for it to support additional color spaces like OKLCH, but my brain could not yet figure out how to do the conversion. The library is very simple in its current form and adding another color converter would mean I have to rewrite the whole thing and I simply didn’t have the appetite for that yet.
- Looking ahead to the ideas for next year I started poking around a potential architecture for Project Wallace’s new Projects feature. I know what it looked like in the previous iteration, but I can’t seem to wrap my mind around the problems I encountered there and how to solve them. Not sure how to proceed, but I probably can’t keep running away from it forever. Or wait, I can. It’s my side project, I can do whatever the f*ck I want.
Blogging
I wrote 10 blog posts this year, including the one you are reading now. That’s a whopping 100% increase from the 5 posts I wrote the year before. I still don’t really like doing it. It involves a lot of work like research and testing for the technical posts. This year’s most popular post was Making Analyze CSS render 6 times faster with 1500+ views.
Tech changes
There’s some work I’ve had to do to keep Wallace in tip-top shape for some new things I’m planning.

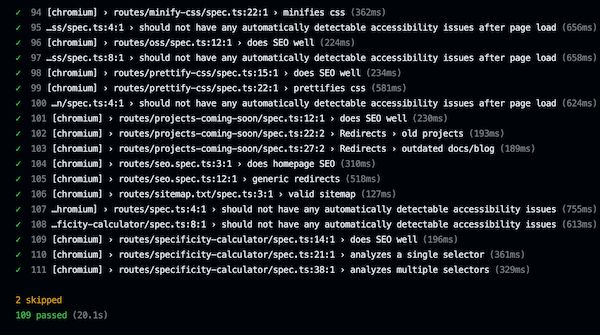
This year I’ve added a total of 111 Playwright tests to make sure that new releases don’t break any existing functionality. I love using Playwright as it’s quite easy to add new tests and incredibly fast to run them. It takes around 20 seconds on my M2 Macbook, while GitHub needs 2 minutes to run them all in a single worker.
Keeping SvelteKit up to date has been a bit of work since it’s so new and still evolving (2.0 was just released this month), so I had to spend some time here and there to keep things in check.
What is next?
So, what will happen next year? Well, I’m not sure yet. There is a lot going on in my private life and Project Wallace is and continues to be a side project, so my main focus will be on maintaining a healthy balance in my day job and my personal life.
I keep wondering if I’m ready for Wallace’s next big step: CSS complexity history. We used to have this in the past, but I had to shut it down because of (how ironic) massive complexity, technical debt and a lack of funding. So I’m planning to do things differently this time and make it a much greater experience for you, the user, but for myself as well. I haven’t figured out the architecture for this yet, so if you’re interested in helping me out with this, feel free to reach out! No promises or release dates, but if you want to stay up to date: subscribe to updates.
A thing I’ve wanted to try for years is to write a collection of Stylelint rules based on our metrics. It looks like I’ve figured out how to do that now, so let’s add this to the list. For now, I’m combining them all in a single Stylelint plugin. It’s nowhere near ready to use, because it’s dog-slow and I have to figure out how to solve that first. But it’s a start!
Lastly, I’d like to order a big box full of Wallace-themed t-shirts. During CSS Day I came up with some designs that I’d like printed myself. Asking around on Twitter even yielded some enthusiastic folks who’d buy one of them. Again, I’m hesitant because A) shipping outside of The Netherlands is costly and B) it’s a huge gamble to order a lot of shirts upfront not knowing if they’ll ever sell. But still, look at them… I think they’re too good to pass on.

CSS is radas a play on the usual
CSS is awesomememe.

CSS! CSS! CSS!was the recurring chant of CSS Day 2023 thanks to MC Adam Argyle.
It’s been a great year and I absolutely love working on Project Wallace. It’s been my playground for a long time now and I hope to be playing around for many years to come. I really appreciate you following along and let’s connect in the new year!
Bart
Popular posts
Making Analyze CSS render 6 times faster
A deep-dive in how the Analyze CSS page renders 6 times faster by applying 2 basic principles.
CSS complexity: it's complicated
There's lots of places in CSS to have complexity, but we tend to focus on selectors most of the time. Let's have a look at other places too.