Projects are coming!
Have you ever wanted to see how your CSS changes over time? Project Wallace is here to help!
Join the waitlist if you want to see how your CSS evolves.
We'll send you an email to ask you about your specific interests and we'll let you know when we're ready to let you use the new platform. No spam!

What you'll get
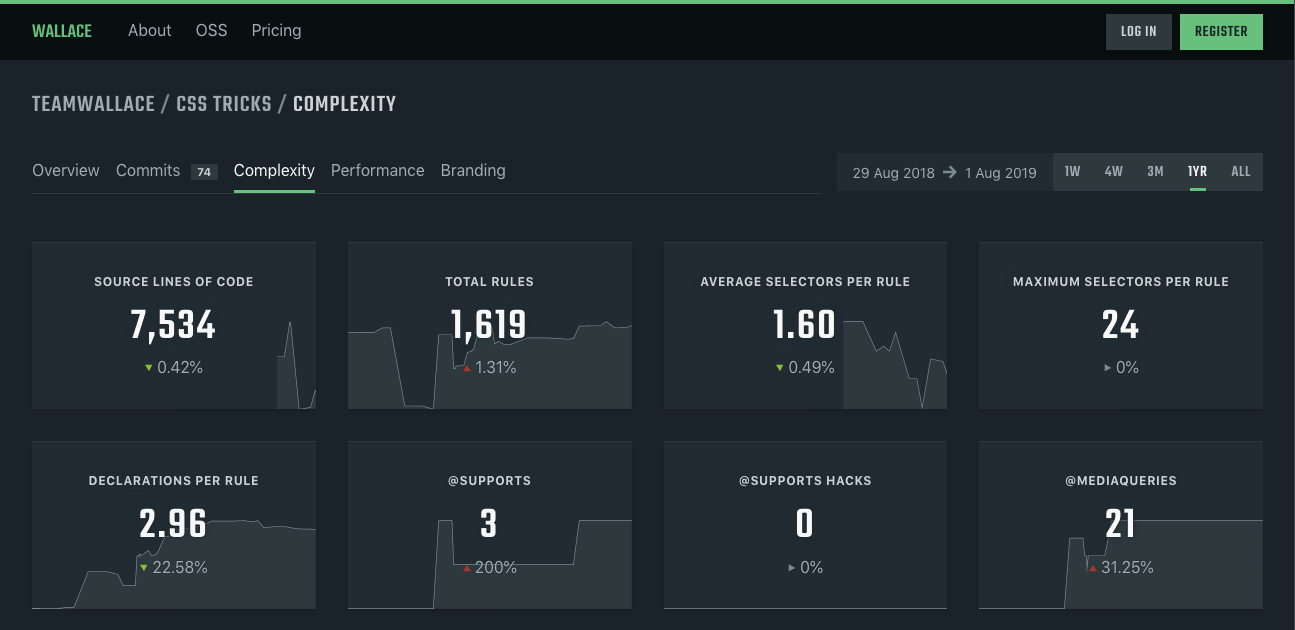
- The best view of your CSS that exists
- See how valuable statistics change over time
- Compare design tokens between commits
- Automatically push CSS to Wallace on every commit
- Team-based licenses (if enough interest)