New: CSS Code Quality analyzer
TL;DR: See your CSS Code Quality in numbers in a single glance on our Online CSS Code Quality Calculator
Ever since I started Project Wallace years ago, I’ve been missing something. Because every time you open a project or do a one-off analysis it’s difficult to see in a quick glance how you’re doing. Is it good? Is it bad? Is it really bad? Well, let’s scroll for a couple of seconds and try to make sense of what is shown on the page. If you understand most metrics, that is.
Well, at the start of this year, it finally clicked:
Starting off the new year with an attempt to write a CSS code quality tool… :sweat_smile:
Points deducted for complexity, performance anti-patterns etc etc.
Think @____lighthouse, but for CSS specifically.
The responses were quite good. A couple dozen likes, retweets and folks showing interest. It doesn’t seem much, but for an account as small as Project Wallace that’s a lot. That was enough to get me started and after a couple of evenings, it started to look pretty good. I decided to not polish it too much at this stage but to put it online and gather feedback to improve it.
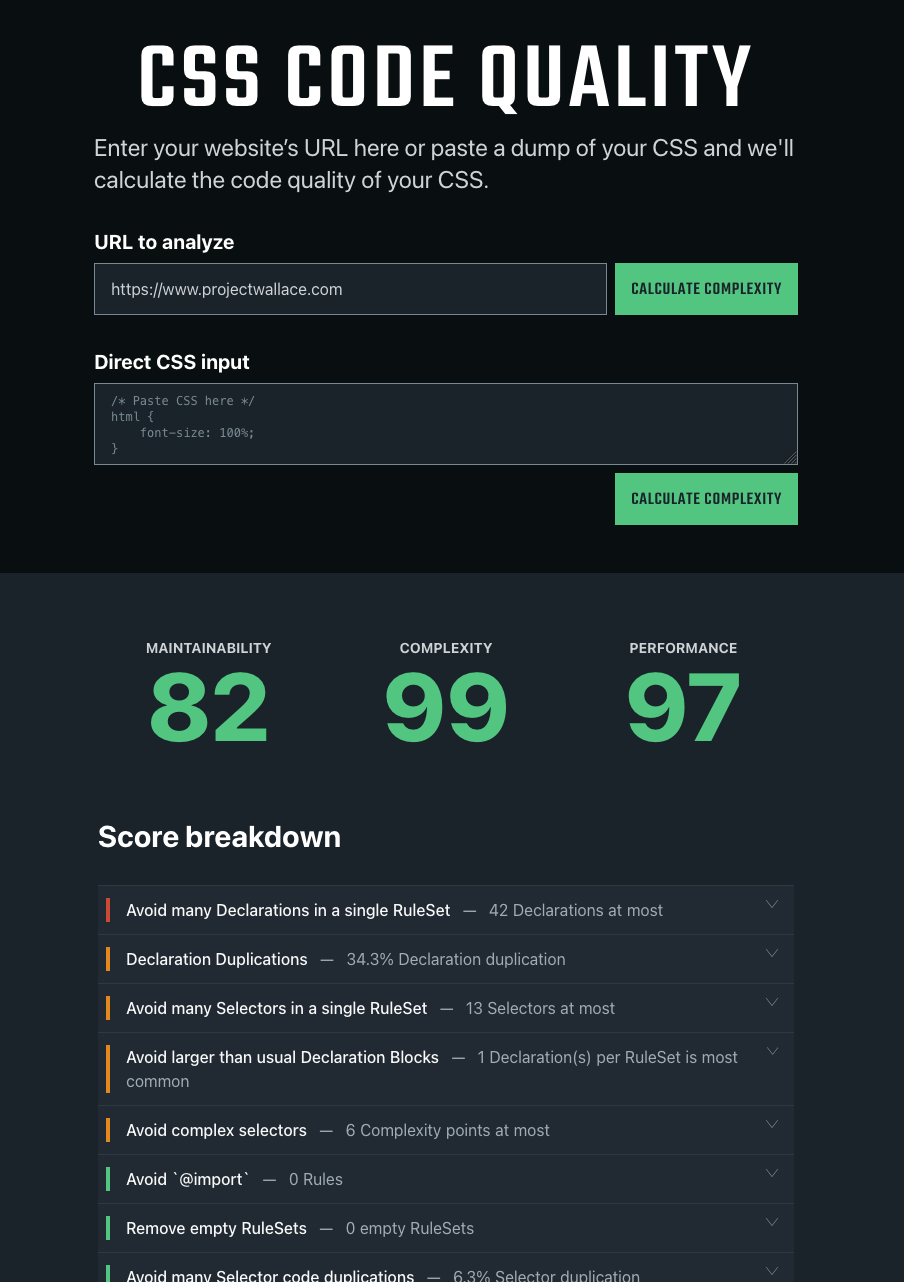
The basic idea is that you give us your CSS and we will come up with a code quality score that’s made up of 3 separate topics: maintainability, complexity and performance. Each topic’s score is the result of several tests that we run against your CSS. We deduct points for each anti-pattern we encounter. The end score will be what’s left of an initial 100 points for each topic.
So here it is: Project Wallace’s Code Quality Analyzer.

The score list shows each test and whether you’re scoring poor (red), ok (orange) or good (green).
I hope you’ll enjoy this feature. Please let me know what you think of it and have fun checking your own website(s) and those of your frenemies ;)
Popular posts
Making Analyze CSS render 6 times faster
A deep-dive in how the Analyze CSS page renders 6 times faster by applying 2 basic principles.
CSS complexity: it's complicated
There's lots of places in CSS to have complexity, but we tend to focus on selectors most of the time. Let's have a look at other places too.